从数据中看用户行为是一件很有趣的事情,了解用户行为后相应的对我们的产品设计、专题设计进行优化,就能生产更高转化率的作品。
下面跟大家分享10个我们从近期手机专题数据中提炼出来的小总结,希望对大家有所帮助。
手机页面上线推广第一天是访问顶峰,第三天后的数据趋于平稳,访问较低,可见下面2个例子。有其他资源推送(例如PC官网固定位置放置二维码)的专题走势不一样。


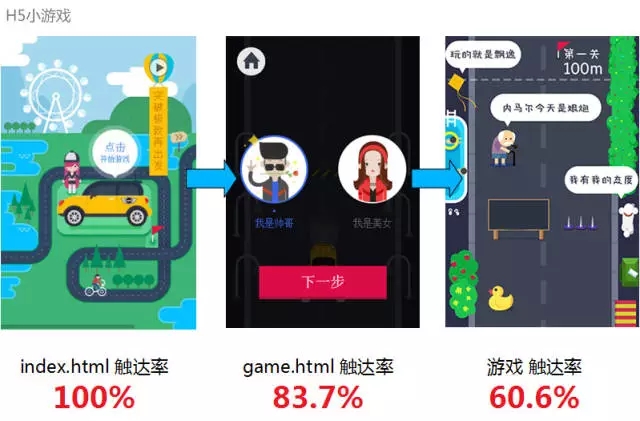
跟PC情况相似,用户触达率随着页面层级加深而减小。下例的H5小游戏里,用户先进入一个地图首页,点击“开始游戏”会跳转到游戏页面,再进行性别选择和操作提示,最后才到达游戏。每一步的操作都有部分用户流失。

按钮的点击量受页面层级影响。
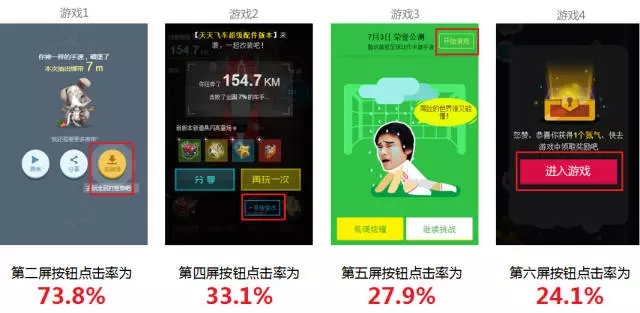
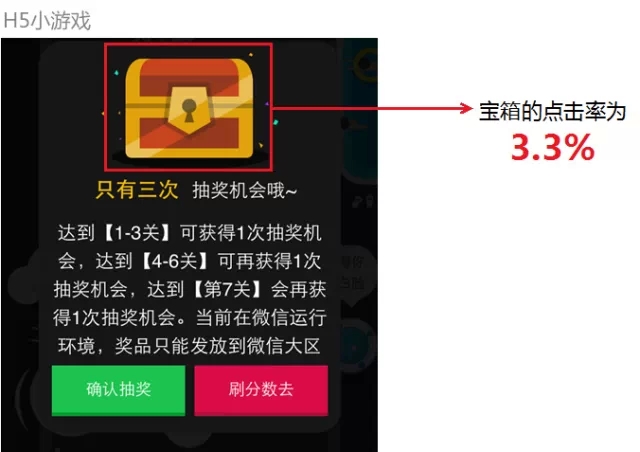
下面展示的4个专题中都有一个相同功能的重要按钮,点击了会开启游戏APP。从数据上看按钮的摆放屏数跟按钮的点击率成反比。当然,按钮的点击量还受按钮功能(抽奖、分享……)、按钮样式(有动画、纯文字……)等的影响。

下面的例子从数据上看第三、四、五屏的数据比较平稳,但从第二屏到第三屏的丢失高达39%。反观专题,第三屏到第四屏、第四屏到第五屏的操作是选择,而第二屏到第三屏的操作中还带有输入行为。

巴西世界杯期间,最受关注的两个国家巴西和德国的用户选择占所有国家选择的48%。而摆放位置差不多的阿根廷和阿尔及利亚,关注度相差25倍。


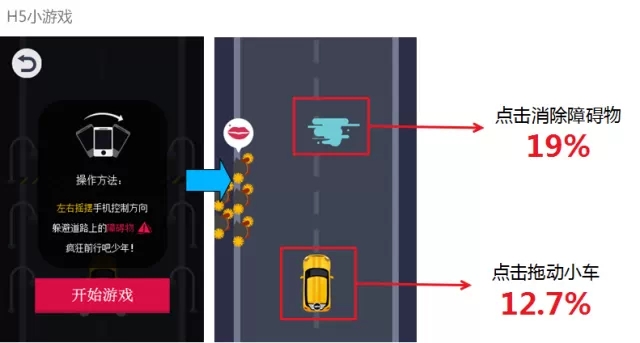
下例的H5小游戏开始前有操作方法提示,玩法是晃动手机(像控制真车方向盘一样)控制小车左右移动躲避障碍物。但是有19%的用户选择点击消除障碍物,12.7%的用户选择点击拖动小车,直接忽略教程。

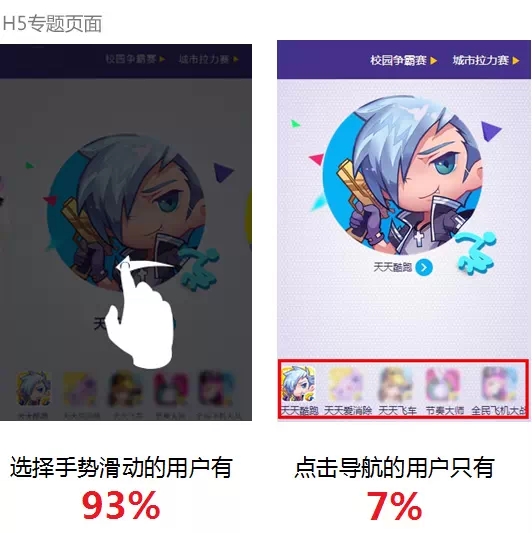
下例H5专题页面,用户可以手势滑动切换游戏,也可以点击下面的导航切换游戏。93%的用户选择手势滑动,只有7%的用户选择点击导航。

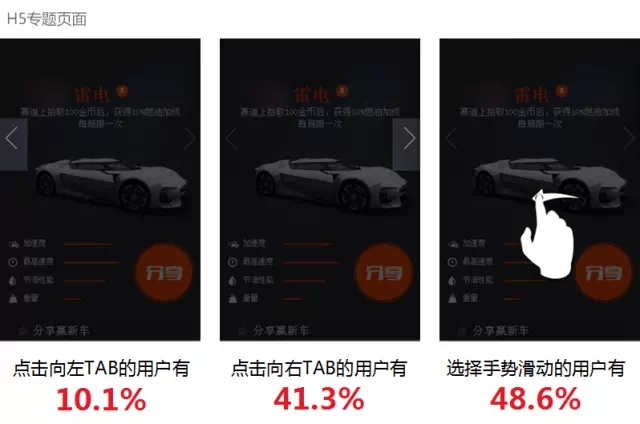
下例H5专题页面,用户可以点击左右按钮或者手势滑动来360°查看新车。所有手势中,左点击只有10.1%,右点击有41.3%,手势滑动占48.6%。


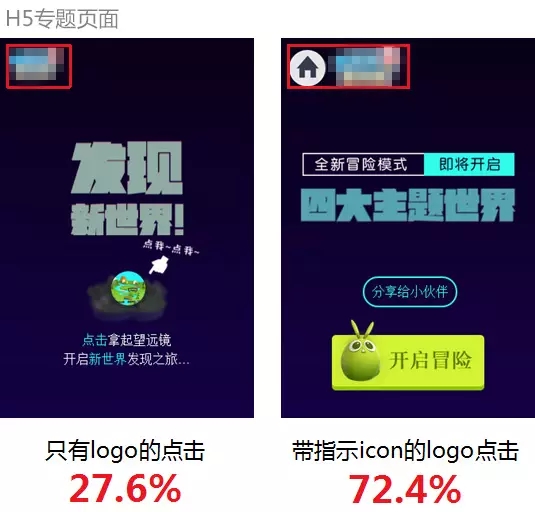
PC页面用户有点击左上角logo返回首页的习惯,手机页面的操作习惯可能会受logo设计影响。几个专题发现,用户对单纯的logo点击欲望不大,但是添加了返回或者其他标识的logo,点击率会增加。

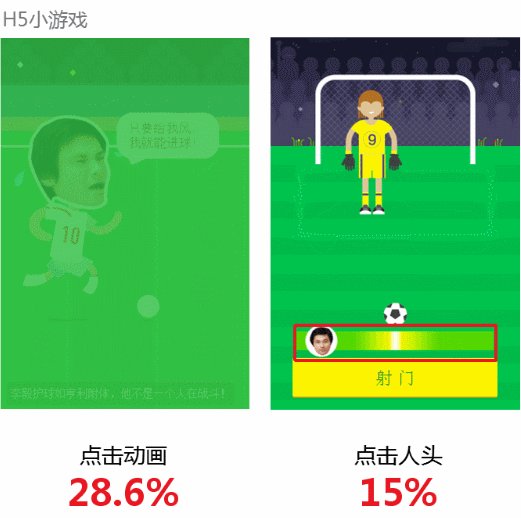
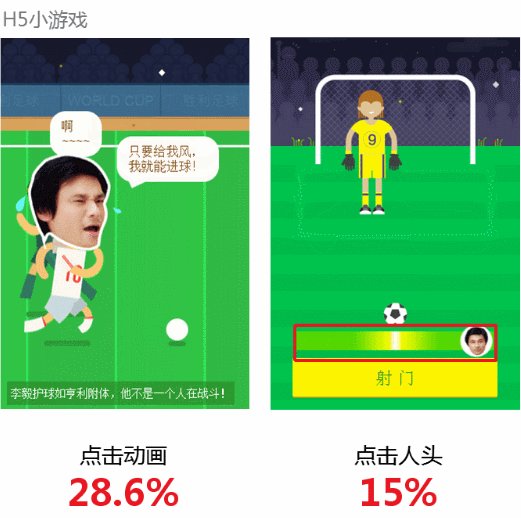
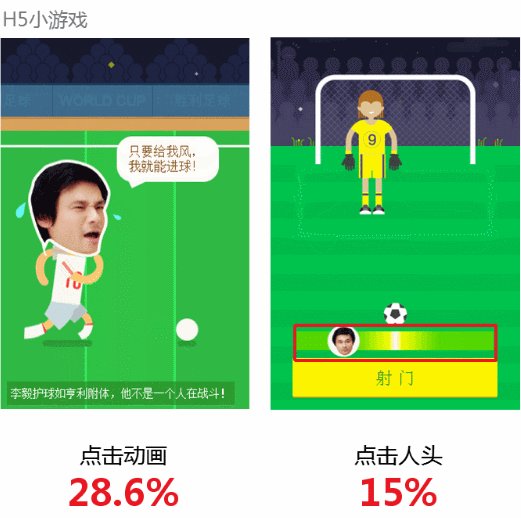
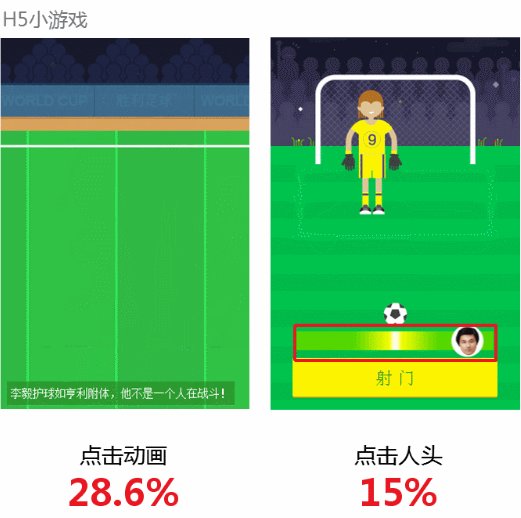
下例H5小游戏在开始前会进行一段动画,部分用户在动画过程中就开始点击页面。右图是游戏界面,点击“射门”按钮射门,但是有15%的用户会先点击移动的人头(好有趣啊- -//)。

如果有时间有心情,不妨给用户制造些小彩蛋:)。

据一个国外的数据调查,用户在使用手机时,如果遇到加载超过5秒的手机网站,74%的用户会选择离开。之前内部的一项网速测试算出访问我们专题的手机平均网速只有93K/s,如果容忍时间是5秒的话,我们的网页加起来需要控制在465K以内。建议首屏加载在465K以内,剩下的按需加载或者延时加载。
添加loading能给我们争取更多的加载时间。

扫一扫,立即咨询
18922273904